Cara Agar Navigasi Blog Selalu Terbuka di Mode Desktop - Median UI 1.7

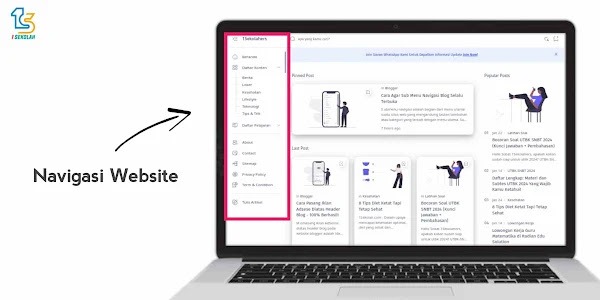
Navigasi median ui adalah aspek kunci dalam pengalaman pengguna di dunia digital. Proses ini melibatkan penggunaan berbagai elemen seperti tautan, menu, dan tombol untuk memandu pengguna melintasi berbagai halaman dan konten online.
Navigasi median ui yang bisa berupa teks yang dapat diklik, memungkinkan pengguna beralih dari satu halaman web ke halaman lainnya. Menu navigasi menyediakan daftar tautan untuk membantu pengguna menjelajahi berbagai bagian dari situs web.
Tombol navigasi yang selalu terbuka di mode desktop pada template median ui 1.7, seringkali disebut sebagai "fixed" atau "sticky" navigation button, memiliki beberapa manfaat yang dapat meningkatkan pengalaman pengguna pada suatu situs web.
Berikut adalah beberapa manfaat utama dari tombol navigasi yang selalu terbuka:
1. Akses Cepat: Tombol navigasi yang selalu terbuka di mode desktop memastikan bahwa elemen-elemen navigasi utama, seperti menu atau tautan penting, tetap terlihat pada layar, bahkan ketika pengguna menggulir ke bawah. Hal ini memberikan akses cepat dan mudah ke bagian-bagian kunci dari situs web, tanpa perlu kembali ke bagian atas halaman.
2. Navigasi Konsisten: Dengan memiliki tombol navigasi yang selalu terbuka, pengguna dapat dengan mudah mengakses menu atau tautan utama kapan saja, tanpa harus mencari tombol navigasi yang mungkin tersembunyi. Ini menciptakan pengalaman pengguna yang lebih konsisten dan mudah diprediksi.
3. Perbaikan Penggunaan Ponsel Pintar: Tombol navigasi yang selalu terbuka dapat sangat berguna pada perangkat seluler, di mana ruang layar terbatas. Pengguna tidak perlu menggulir ke atas untuk menavigasi ke bagian lain dari situs web, memberikan pengalaman yang lebih nyaman dan efisien pada perangkat seluler.
4. Fokus pada Keterjangkauan (Accessibility): Memiliki tombol navigasi yang selalu terbuka dapat membantu meningkatkan keterjangkauan situs web. Pengguna dengan kebutuhan khusus atau yang menggunakan pembaca layar dapat dengan mudah mengakses elemen navigasi utama tanpa kesulitan.
5. Peningkatan Retensi Pengguna: Dengan memudahkan pengguna untuk menavigasi dan menjelajahi berbagai bagian dari situs web, tombol navigasi yang selalu terbuka dapat berkontribusi pada meningkatkan retensi pengguna. Pengguna yang dapat dengan mudah menemukan informasi yang mereka cari cenderung lebih lama tinggal dan menjelajahi lebih banyak halaman di situs web.
Penting untuk memastikan bahwa tombol navigasi yang selalu terbuka dirancang dengan baik dan tidak mengganggu tampilan atau pengalaman pengguna secara keseluruhan. Dengan mengimplementasikan tombol navigasi yang selalu terbuka secara efektif, situs web dapat memberikan pengalaman pengguna yang lebih baik dan meningkatkan interaksi dengan kontennya.
Cara Membuat Navigasi Selalu Terbuka Di Mode Desktop Median UI 1.7
Tahap 1: Login ke akun Blogger.
Tahap 2: Klik icon Menu navigasi.
Tahap 3: Selanjutnya pilih menu Tema.
Tahap 4: Klik icon disamping tombol sesuaikan.
Tahap 5: Pilih Edit HTML.
<!--<b:class name='openMenu'/>-->
Tahap 6: Salin dan cari code html diatas! Gunakan CTRL+F untuk mempermudah mencarinya.
Tahap 7: Ubah code tersebut menjadi seperti berikut.
Sebelum<!--<b:class name='openMenu'/>-->
<b:class name='openMenu'/>
Tahap 8: Selanjutnya Save dan lihat hasilnya.
Jika mengikuti tutorial ini dengan benar, maka kalian pasti akan berhasil menerapkan ini pada blog kalian, namun jika belum berhasil kalian harus lebih teliti dan memahami artikel ini.
Kesimpulan
Itulah cara agar navigasi template median ui selalu terbuka saat di mode desktop. semoga artikel ini bermanfaat dan membantu menyelesaikan masalah kalian.


Posting Komentar