Cara Pasang Loading Skeleton di Blogger

1Sekolahers - Apakah kalian sedang mencari artikel tentang Cara Pasang Loading Skeleton di Blogger? Jika ya, kalian berada pada artikel yang tepat.
Halo, Sobat 1Sekolahers! Pada artikel kali ini, kita akan membahas cara memasang loading skeleton di Blogger. Loading skeleton adalah fitur yang membuat situs web terlihat lebih profesional dengan menampilkan animasi sementara saat konten sedang dimuat.
Hal ini tidak hanya meningkatkan pengalaman pengguna tetapi juga membantu menjaga minat pengunjung selama halaman sedang loading. Yuk, simak pembahasannya lebih lanjut!
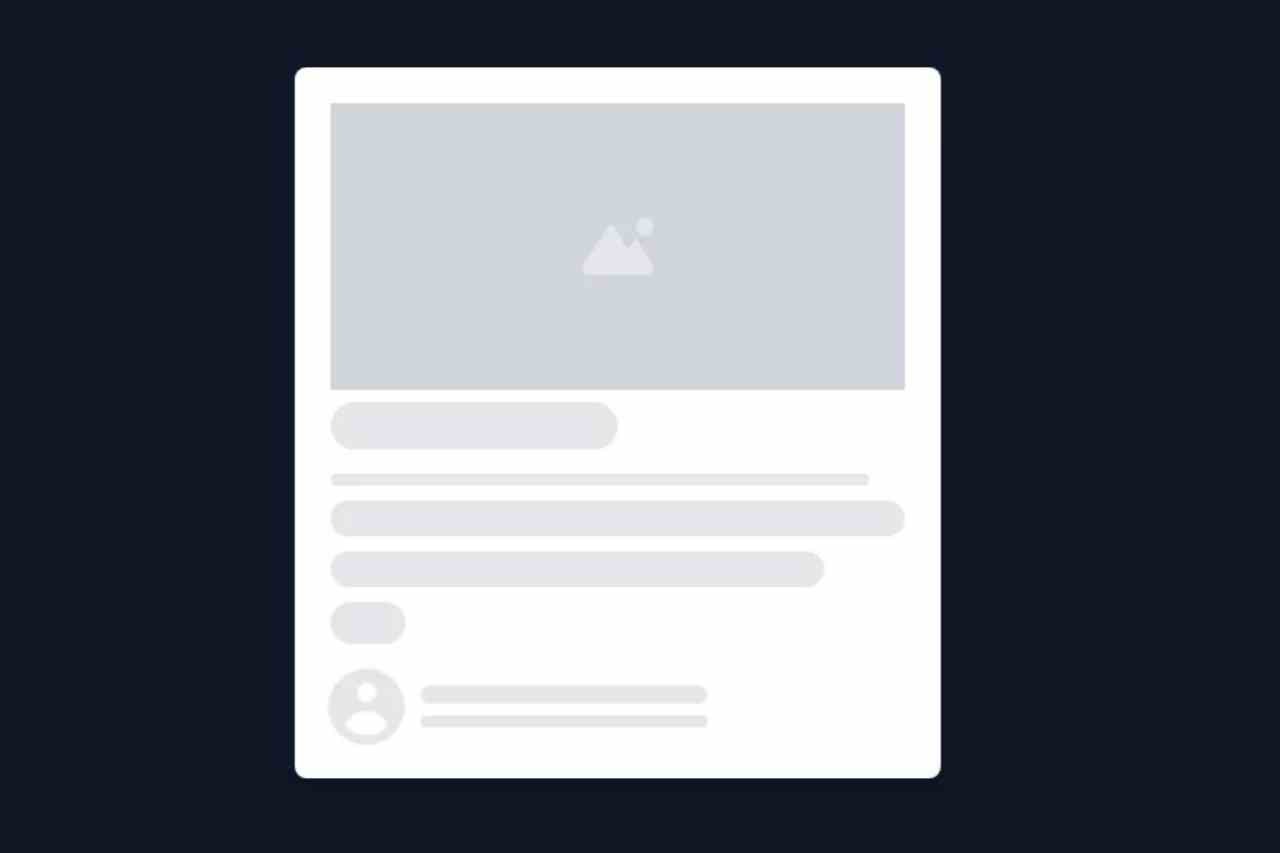
Pertama-tama, Sobat 1Sekolahers, kita perlu memahami apa itu loading skeleton dan mengapa fitur ini penting. Loading skeleton adalah placeholder berbentuk kerangka yang muncul saat konten asli sebuah halaman web sedang dimuat. Ini memberikan indikasi visual bahwa halaman sedang loading dan segera akan tampil.
Fitur ini sangat berguna untuk meningkatkan persepsi kecepatan loading dan mengurangi tingkat bounce rate, dimana pengunjung meninggalkan situs sebelum konten dimuat sepenuhnya. Dengan memasang loading skeleton di Blogger, Sobat 1Sekolahers dapat meningkatkan interaksi dan kepuasan pengunjung.
Selanjutnya, Sobat 1Sekolahers, kita akan membahas bagaimana cara memasang loading skeleton di Blogger. Proses ini melibatkan beberapa langkah yang mencakup menambahkan kode HTML dan CSS ke dalam template Blogger.
Pertama, Sobat 1Sekolahers perlu masuk ke dasbor Blogger dan memilih blog yang ingin ditambahkan fitur loading skeleton. Kemudian, buka menu "Tema" dan pilih "Edit HTML".
Di sinilah Sobat 1Sekolahers akan menambahkan kode yang diperlukan untuk menampilkan loading skeleton. Pastikan untuk membuat backup template sebelum melakukan perubahan agar bisa mengembalikan ke versi sebelumnya jika terjadi kesalahan.
Setelah memahami langkah awal, Sobat 1Sekolahers, mari kita lanjutkan dengan penambahan kode HTML dan CSS. Untuk menambahkan loading skeleton, cari tag <head> di dalam file HTML template Blogger dan tambahkan kode CSS untuk mendesain loading skeleton sesuai keinginan.
Kemudian, di bagian yang sesuai dalam tag <body>, tambahkan kode HTML yang akan memunculkan loading skeleton saat halaman dimuat. Sesuaikan kode ini agar sesuai dengan tampilan dan nuansa blog Sobat 1Sekolahers. Proses ini mungkin memerlukan beberapa percobaan untuk mendapatkan hasil yang sempurna.
Terakhir, Sobat 1Sekolahers, setelah menambahkan kode yang diperlukan, simpan perubahan dan cek hasilnya dengan memuat ulang blog.
Jika semuanya dilakukan dengan benar, Sobat 1Sekolahers akan melihat loading skeleton berfungsi saat halaman blog sedang dimuat. Fitur ini tidak hanya akan membuat blog terlihat lebih profesional tetapi juga memberikan pengalaman pengguna yang lebih baik.
Jangan lupa untuk selalu memeriksa tampilan di berbagai perangkat dan browser untuk memastikan kompatibilitas yang baik.
Kesimpulannya, Sobat 1Sekolahers, memasang loading skeleton di Blogger adalah cara efektif untuk meningkatkan tampilan dan kinerja blog.
Dengan mengikuti langkah-langkah yang telah dijelaskan, Sobat 1Sekolahers dapat dengan mudah menambahkan fitur ini dan memberikan pengalaman yang lebih baik bagi pengunjung blog.
Semoga artikel ini bermanfaat dan membantu Sobat 1Sekolahers dalam meningkatkan kualitas blog. Selamat mencoba dan semoga sukses!


Posting Komentar