Tutorial dan Code Notifikasi Cookie Consent Tema UI

Notifikasi cookie merupakan pemberitahuan untuk pengunjung Uni Eropa tentang undang-undang Uni untuk memberikan informasi kepada pengunjung UE tentang cookie yang digunakan dalam sebuah website.
Notifikasi Cookie memiliki banyak tampilan menarik yang bisa kamu pakai untuk website kamu. kamu bisa menyesuaikan notifikasi Cookie yang sesuai dengan tema blog yang kamu gunakan.
Apa Itu notifikasi Cookie
Notifikasi cookie adalah pesan atau pemberitahuan penting yang muncul saat kita mengunjungi sebuah situs website yang meminta izin untuk menggunakan cookie. Notifikasi cookie bertujuan untuk mengumpulkan informasi tentang aktivitas pengunjung ke website kamu. Notifikasi cookie muncul sebagai tanggapan terhadap peraturan privasi yang lebih ketat yang telah diberlakukan di berbagai negara.
Notifikasi cookie bertujuan untuk menjelaskan kepada pengunjung bagaimana cookie digunakan dan mengapa cookie tersebut diperlukan. Pengguna biasanya memiliki opsi untuk menerima atau melihat tentang informasi cookie yang diminta.
Cara Membuat Notifikasi Cookie
Untuk membuat notifikasi cookie, kamu perlu menambahkan elemen css, js, dan html ke tema blogger kamu. Berikut tahap Membuat Notifikasi Cookie Mirip Igniel Responsif:
Langkah 1: Login ke akun Blogger
Langkah 2: Klik garis dipojok kanan atas, lalu pilih Tema
Langakah 3: Klik Icon disamping Sesasuaikan
Langkah 4: Klik edit HTML
Langakah 5: Cari code ]]></b:skin> untuk memudahkan mencarinya kamu bisa menggunakan CTRL + F
Langkah 6: Sekarang tambahan code dibawah ini tepat di atas code ]]></b:skin>
/* Pemberitahuan Persetujuan Cookie */
.ckWrap { position :fixed; kanan : 20 piksel ; kiri : 20 piksel ; margin-bawah : 80 piksel ; bawah :- 600 piksel ; indeks-z : 10 ; bantalan : 20 piksel ; latar belakang : rgba ( 255 , 255 , 255 , 0.8 );-webkit-backdrop- filter : blur ( 10px );backdrop- filter :kabur ( 10 piksel ); radius batas : 30px 30px ; bayangan kotak : 0 - 10px 25px - 5px rgba ( 0 , 0 , 0 , .1 ); menyelaraskan-item :tengah; justify-content :pusat; perataan teks :kiri ; animasi :ckUp 2,5 detik ke depan; penundaan animasi : 1 detik ;-webkit- animasi :ckUp 2,5 detik ke depan;-webkit- penundaan animasi: 1s }
.ckWrap .acptd { animasi :ckDn 2,5 detik mundur; penundaan animasi :. 3 detik ;-webkit- animasi :ckDn 2,5 detik mundur;-webkit- animasi-delay :. 3s }
.ckWrap .hidden { tampilan :none}
.ckCont h2 { margin-bottom : 10px ; ukuran font : 1.1rem ; berat font : 700 ; font-keluarga : var (--fontCo);}
.ckCont h2 ::setelah { konten : '' ; tampilan : blok sebaris; perataan vertikal : tengah; lebar : var (--widgetTa); margin : 0 10 piksel ; perbatasan-bawah : 1px solid var (--widgetTac); opasitas : . 5 ;}
.ckCont p { margin : 10px 0 ; tinggi garis : 1,4rem ; warna : #08102b ;ukuran font : 14px ; berat font : 400 ; font-family : var (--fontCo);}
.ckF { margin-top : 15px ; tampilan : fleksibel; justify-content : center;}
.ckB { display : inline-flex; menyelaraskan-item : tengah; kursor : penunjuk; bantalan : 10px 15px ; garis besar : 0 ; batas : 0 ; radius batas : var(--tombolR); tinggi garis : 20px ; warna : rgba ( 0 , 0 , 0 ,.8 ) ; latar belakang : #e9e9e9 ; ukuran font : 14px ; font-keluarga : var (--fontB); spasi putih : nowrap; overflow : tersembunyi;}
.ckF >* :first -child { margin-kanan : 10px ; radius batas : 8 piksel ; latar belakang : var(--linkB); warna : #fffdfc ;}
.ckF >* :anak terakhir { flex : 0 0 otomatis; radius batas : 8 piksel ;}
.ckF >* { pertumbuhan fleksibel : 1 ; justify-content : center;}
@media screen dan ( min-width : 768px ){ .ckWrap { max-width : 400px ; kiri : 20 piksel ; kanan : 20 piksel ;margin-bawah : 20 piksel ; radius batas : 10 piksel ; bawah :- 600 piksel ; bayangan kotak : 0 5px 35px rgba ( 0 , 0 , 0 ,. 1 ); animasi :ckdeskUp 2,5 detik ke depan; penundaan animasi : 1 detik ;-webkit- animasi :ckdeskUp 2,5 detik ke depan;-webkit- penundaan animasi : 1 detik } .ckWrap .acptd { animasi:ckdeskDn 2,5 detik mundur; penundaan animasi :. 3 detik ;-webkit- animasi :ckdeskDn 2,5 detik mundur;-webkit- animasi-delay : 0,3 detik }}
@-webkit-keyframes ckUp{ 100% { bottom : 0 }}
@keyframes ckUp{ 100% { bottom : 0 }}
@-webkit-keyframes ckdeskUp{ 100% { bawah : 30px }}
@keyframes ckdeskUp{ 100% { bawah :30px }}
@-webkit-keyframes ckDn{ 0% { bawah : 0 } 100% { bawah :- 600px }}
@keyframes ckDn{ 0% { bawah : 0 } 100% { bawah :- 600px }}
@-webkit- keyframes ckdeskDn{ 0% { bawah : 30px } 100% { bawah :- 600px }}
@keyframes ckdeskDn{ 0% { bawah :30px } 100% { bawah :- 600px }}
.darkMode .ckWrap { latar belakang : rgba ( 50 , 50 , 50 , 0.8 )}
.darkMode .ckCont h2 , .darkMode .ckCont p , .darkMode { warna : #fefefe }
Langkah 7: Selanjutnya cari code </body> Gunakan CTRL + F agar lebih mudah. lalu tambahkan code berikut diatasnya.
< skrip > /*<![CDATA[*/ /* Pemberitahuan Persetujuan Cookies */ var ckBox= document .querySelector( "#ckBox" ),ckAcptBtn= document .querySelector( "#ckAcptBtn" ),ckErrMes= "Cookie tidak bisa' tidak disetel! Silakan buka blokir situs ini dari pengaturan cookie browser Anda." ; if ( null !=ckBox){ckAcptBtn.onclick= ()=> { document .cookie= "CookieConsentByFineshop=Diterima; max-age=2592000; path=/" , document .cookie?ckBox.classList.add( "acptd" ): peringatan(ckErrMes)}; misalkan e= dokumen .cookie.indexOf( "CookieConsentByFineshop=Diterima" );- 1 !=e?ckBox.classList.add( "tersembunyi" ):ckBox.classList.remove( "tersembunyi" )} /*]]>*/ </ naskah >
Langkah 8: Selanjutnya kamu perlu nonaktifkan notifikasi default dari blogger dengan menambahkan code berikut tepat code </head>
< skrip > /*<![CDATA[*/ /* Nonaktifkan pemberitahuan cookie Blogger default */ cookieChoices = {}; /*]]>*/ </ skrip >
Langkah 9: Save Template, selanjutnya adalah menyimpan tempat yang sudah kamu tambahkan code diatas.
Langakah 10: Langkah selanjutnya masuk ke Tata Letak
Langakah 11: Buat widget baru HTML/Javascript
Langakah 12: Tambahkan code berikut pada widget yang sudah dibuat.
<!--[ Pemberitahuan Persetujuan Cookie ]-->
< div class = 'ckWrap Hidden' id = 'ckBox' >
< div class = 'ckCont' >
<!--[ Judul Pemberitahuan Cookie ]-->
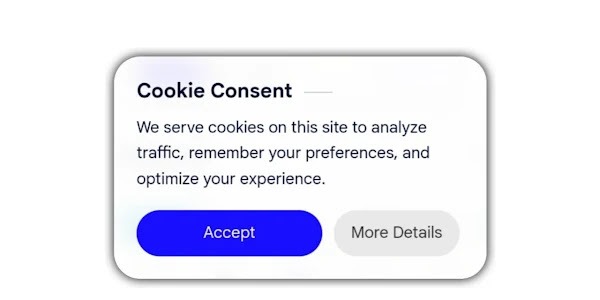
< h2 > Cookie Persetujuan </ h2 >
<!--[ Detail Pemberitahuan Cookie ]-->
< p > Kami menyajikan cookie di situs ini untuk menganalisis lalu lintas, mengingat preferensi Anda, dan mengoptimalkan pengalaman Anda.</ p >
</ div >
< div kelas = 'ckF' >
<button class = 'ckB' id = 'ckAcptBtn' > Terima Cookie! </ button >
< a class = 'ckB' href = 'https://policies.google.com/technologies/cookies' > Pelajari Lebih Lanjut </ a >
</ div >
</ div >
Langakah 13: Save dan lihat hasilnya
Itulah Tahapan membuat Cookie Consent pada website untuk bentuk UI.
Kesimpulan
Notifikasi cookie merupakan pemberitahuan tentang pengguna kontrol lebih besar atas data mereka dan membantu situs web meningkatkan pengalaman online. Dengan pemahaman yang lebih baik tentang notifikasi cookie, pengguna dapat membuat keputusan untuk setuju atau tidak terkait bagaimana mereka berinteraksi dengan sebuah website.


Posting Komentar